终于写出了有实际作用的第一个软件~~
本来以为WP没有我们学校的掌上图书馆,于是想自己从实例开始学习WP开发,不过后来搜索资源时发现WP版的吉林大学掌上图书馆已经有了,是10级软件学院张文彬师兄写的。好吧,反正我都开始写了,闹着玩也是可以的。。。(附:安卓版 By 10级贾彬,超星移动图书馆(安卓版、iPhone版自己搜一下吧,我断网了))
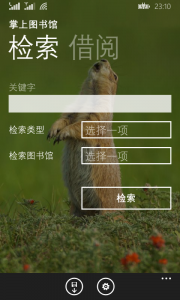
第一个功能就是把必应每日图片作为程序背景,并且允许保存壁纸。
前台界面是类似这样子的:
<Page
x:Class="App3.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:App3"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}">
<Grid>
<!--枢轴控件《深入浅出windows phone 8.1 应用开发》P69-->
<Pivot Title="掌上图书馆" x:Name="myPivot" >
<!--使用必应壁纸做背景-->
<Pivot.Background>
<ImageBrush Opacity="{Binding ElementName=slider,Path=Value}"><!--数据绑定-->
<ImageBrush.ImageSource><!--P72-->
<BitmapImage x:Name="background"></BitmapImage>
</ImageBrush.ImageSource>
</ImageBrush>
</Pivot.Background>
<!--第一页-->
<PivotItem Header="检索">
<ScrollViewer><!--内容-->
</ScrollViewer>
</PivotItem>
<PivotItem Header="借阅">
<ScrollViewer>
<!--内容-->
</ScrollViewer>
</PivotItem>
</Pivot>
<!--http://appserver.m.bing.net/BackgroundImageService/TodayImageService.svc/GetTodayImage?dateOffset=0&urlEncodeHeaders=true&osName=windowsPhone&osVersion=8.10&orientation=480x800&deviceName=WP8&mkt=en-US-->
<!--透明度设置面板-->
<StackPanel Background="Aqua" Opacity="0.5" Height="200" VerticalAlignment="Top" x:Name="sliderPanel">
<StackPanel.RenderTransform>
<TranslateTransform x:Name="topTransform" Y="-240"></TranslateTransform>
</StackPanel.RenderTransform>
<TextBlock Text="背景不透明度:" FontSize="30" Foreground="Black"/>
<Slider x:Name="slider" Value="0.6" Minimum="0" Maximum="1" StepFrequency="0.1"/>
<StackPanel Orientation="Horizontal">
<TextBlock FontSize="25" Foreground="Black">当前值:</TextBlock>
<TextBlock FontSize="25" Foreground="Black" Text="{Binding ElementName=slider,Path=Value}"/>
</StackPanel>
</StackPanel>
</Grid>
<!--动画:P509-->
<Page.Resources>
<Storyboard x:Name="showSlider"><!--这个x:Name属性必须给出-->
<DoubleAnimation Storyboard.TargetName="topTransform" Storyboard.TargetProperty="Y" From="-200" To="0" Duration="0:0:0.3"></DoubleAnimation>
</Storyboard>
</Page.Resources>
<!--菜单栏按钮:P80-->
<Page.BottomAppBar>
<CommandBar Opacity="0.5">
<CommandBar.PrimaryCommands>
<AppBarButton Icon="SaveLocal" Label="保存壁纸" Click="saveWallpaper" IsEnabled="False" x:Name="saveButton"/>
<AppBarButton Icon="Setting" Label="设置" Click="gotoSetting"/>
</CommandBar.PrimaryCommands>
<CommandBar.SecondaryCommands>
<AppBarButton Label="透明度" Click="AppBarButton_Click_showSlider"/>
</CommandBar.SecondaryCommands>
</CommandBar>
</Page.BottomAppBar>
</Page>
后台代码是这样实现的:
using System;
using System.Collections.Generic;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Net;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.Storage;
using Windows.Storage.Streams;
using Windows.System;
using Windows.UI.Popups;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation;
// “空白页”项模板在 http://go.microsoft.com/fwlink/?LinkId=391641 上有介绍
//using System.Runtime.InteropServices.WindowsRuntime;//P164
namespace App3
{
/// <summary>
/// 可用于自身或导航至 Frame 内部的空白页。
/// </summary>
public sealed partial class MainPage : Page
{
//必应壁纸地址
private string TodayPictureUri = "http://appserver.m.bing.net/BackgroundImageService/TodayImageService.svc/GetTodayImage?dateOffset=0&urlEncodeHeaders=true&osName=windowsPhone&osVersion=8.10&orientation=480x800&deviceName=WP8&mkt=zh-CN";
public MainPage()
{
this.InitializeComponent();
//设置动画用
this.NavigationCacheMode = NavigationCacheMode.Required;
sliderPanel.PointerExited += sliderPanel_PointerExited;
//设置壁纸链接
background.UriSource = new Uri(TodayPictureUri);
saveButton.IsEnabled = true;
}
//指针移出面板
void sliderPanel_PointerExited(object sender,PointerRoutedEventArgs e) {
topTransform.Y = -240;
}
/// <summary>
/// 在此页将要在 Frame 中显示时进行调用。
/// </summary>
/// <param name="e">描述如何访问此页的事件数据。
/// 此参数通常用于配置页。</param>
protected override void OnNavigatedTo(NavigationEventArgs e)
{
// TODO: 准备此处显示的页面。
// TODO: 如果您的应用程序包含多个页面,请确保
// 通过注册以下事件来处理硬件“后退”按钮:
// Windows.Phone.UI.Input.HardwareButtons.BackPressed 事件。
// 如果使用由某些模板提供的 NavigationHelper,
// 则系统会为您处理该事件。
}
//开始动画:滑下设置透明度面板
private void AppBarButton_Click_showSlider(object sender, RoutedEventArgs e)
{
showSlider.Begin();
}
//保存壁纸:代码来自林政老师的书上的实例,不过修改为了保存至媒体库
private async void saveWallpaper(object sender, RoutedEventArgs e)
{
List<Byte> allBytes = new List<byte>();
using (var response = await HttpWebRequest.Create(TodayPictureUri).GetResponseAsync())
{
using (Stream responseStream = response.GetResponseStream())
{
byte[] buffer = new byte[4000];
int bytesRead = 0;
while ((bytesRead = await responseStream.ReadAsync(buffer, 0, 4000)) > 0)
{
allBytes.AddRange(buffer.Take(bytesRead));
}
}
}
/*var file = await ApplicationData.Current.LocalFolder.CreateFileAsync(//ApplicationData只能保存在应用的私有文件存储中,在“照片”应用内看不到
"bingPicture" + DateTime.Now.Ticks + ".jpg", CreationCollisionOption.ReplaceExisting);
await FileIO.WriteBytesAsync(file, allBytes.ToArray());
*/
var file1 = await KnownFolders.SavedPictures.CreateFileAsync("jlulib_bingWallpaper_" + DateTime.Today.Ticks + ".jpg", CreationCollisionOption.ReplaceExisting);
await FileIO.WriteBytesAsync(file1, allBytes.ToArray());
//http://msdn.microsoft.com/zh-cn/library/windows/apps/xaml/dn639127.aspx KnownFolders:在 Windows Phone 应用中访问媒体库(Windows Phone 应用商店应用)
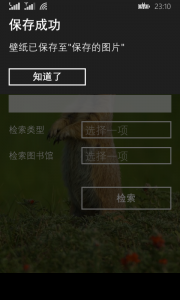
ContentDialog dialog = new ContentDialog()
{//http://www.bcmeng.com/contentdialog/ 在 Windows Phone 应用中访问媒体库(Windows Phone 应用商店应用)
Title = "保存成功", //标题
Content = "壁纸已保存至"保存的图片"",//内容
FullSizeDesired=false, //是否全屏展示
PrimaryButtonText = "知道了",//第一个按钮内容
//SecondaryButtonText = "No, Dont!"
};
await dialog.ShowAsync();
//dialog.SecondaryButtonClick += dialog_SecondaryButtonClick;//第二个按钮单击事件
//dialog.PrimaryButtonClick += dialog_PrimaryButtonClick;
//ContentDialogResult result = await dialog.ShowAsync();
//if (result == ContentDialogResult.Primary) { } //处理第一个按钮的返回
//else if (result == ContentDialogResult.Secondary) { }//处理第二个按钮的返回
}//2014-11-10 18:00
}
}
必应壁纸的调用接口:
http://appserver.m.bing.net/BackgroundImageService/TodayImageService.svc/GetTodayImage?dateOffset=0&urlEncodeHeaders=true&osName=windowsPhone&osVersion=8.10&orientation=480x800&deviceName=WP8&mkt=en-US
参考资料:
声明
- 本作品采用署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。除非特别注明, 霖博客文章均为原创。
- 转载请保留本文(《WP8.1开发:保存必应壁纸》)链接地址: https://youthlin.com/?p=834
- 订阅本站:https://youthlin.com/feed/


“WP8.1开发:保存必应壁纸”上的10条回复
很不错的哇 不过win8不好用呀 好多bug
吊哦!!![[/大兵]](https://youthlin.com/wp-content/themes/twentytwenty-child/images/smilies/大兵.gif)
感觉WP系统要死不死的
我貌似从XP以后就没怎么折腾过Windows系统了……
[/愤怒] 沙发没拉!。博主你的小仓鼠哪来的啊?
你看一下页面源代码就知道了,就是辣个网站,我不记得域名。。。
我好像发不出邮件了,有评论回复通知吗(我猜没有
真的没有通知啊。。。![[/坏笑]](https://youthlin.com/wp-content/themes/twentytwenty-child/images/smilies/坏笑.gif)
好久都不能发邮件了,今天提交支持单竟然叫我装插件。。。 [/愤怒]![[/发呆]](https://youthlin.com/wp-content/themes/twentytwenty-child/images/smilies/发呆.gif)
于是装了WP-Smtp,原先没用,然后换163的账号好像有用了
不错,不错![[/可爱]](https://youthlin.com/wp-content/themes/twentytwenty-child/images/smilies/可爱.gif)
![[/可爱]](https://youthlin.com/wp-content/themes/twentytwenty-child/images/smilies/可爱.gif)