一直使用「马克飞象」写 Markdown, 后来发现了个 Showndown.js 可以渲染 Markdown, 于是就搜了下用法做出了初版一个小网页用来给自己渲染 Markdown 玩玩。不过,后来发现几个瑕疵点,换行对中文不友好,设为 GitHub Flavour 后行尾俩空格就应该是换行,但是这一行有中文的话就不会识别,因此最后找了个替代: marked.js. (还支持代码高亮哦)
贴出代码:
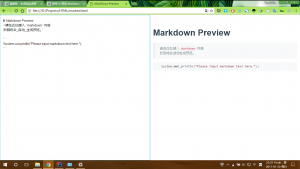
在线体验:https://youthlin.com/demo/marked.html
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>MarkDown Preview</title>
<script src="http://cdn.bootcss.com/jquery/2.1.4/jquery.min.js"></script>
<script src="http://cdn.bootcss.com/marked/0.3.6/marked.min.js"></script>
<script src="http://cdn.bootcss.com/highlight.js/9.9.0/highlight.min.js"></script>
<link href='https://dn-maxiang.qbox.me/res-min/themes/marxico.css' rel='stylesheet'>
<style type="text/css">
html, body{height: 100%;}
#content, #result{
width: 100%;
max-width: 100%;
min-width: 100%;
height: 50%;
max-height: 50%;
min-height: 50%;
padding: 1%;
}
#content{resize: none;}
textarea:focus {
box-shadow: 0 0 5px rgba(81, 203, 238, 1);
border: 1px solid rgba(81, 203, 238, 1);
}
#result{
overflow-x: hidden;
overflow-y: auto;
float: right;
/*font-family:"Palatino Linotype","Book Antiqua","Microsoft YaHei",STXihei,Palatino,serif;*/
}
@media screen and (min-width: 768px){
#content, #result{
height: 100%;
max-height: 100%;
min-height: 100%;
width: 50%;
max-width: 50%;
min-width: 50%;
}
}
.hljs{display:block;overflow-x:auto;padding:0.5em;background:#F0F0F0}.hljs,.hljs-subst{color:#444}.hljs-comment{color:#888888}.hljs-keyword,.hljs-attribute,.hljs-selector-tag,.hljs-meta-keyword,.hljs-doctag,.hljs-name{font-weight:bold}.hljs-type,.hljs-string,.hljs-number,.hljs-selector-id,.hljs-selector-class,.hljs-quote,.hljs-template-tag,.hljs-deletion{color:#880000}.hljs-title,.hljs-section{color:#880000;font-weight:bold}.hljs-regexp,.hljs-symbol,.hljs-variable,.hljs-template-variable,.hljs-link,.hljs-selector-attr,.hljs-selector-pseudo{color:#BC6060}.hljs-literal{color:#78A960}.hljs-built_in,.hljs-bullet,.hljs-code,.hljs-addition{color:#397300}.hljs-meta{color:#1f7199}.hljs-meta-string{color:#4d99bf}.hljs-emphasis{font-style:italic}.hljs-strong{font-weight:bold}
</style>
</head>
<body>
<div style="height: 100%;">
<div id="result"></div>
<textarea id="content" onkeyup="compile()" autofocus># Markdown Preview
>请在此处键入 `markdown` 内容
右侧将会_自动_生成预览。
```
System.out.println("Please input markdown text here.");
```
</textarea>
</div>
<script type="text/javascript">
var render = new marked.Renderer();
marked.setOptions({
renderer: render, //指定渲染器
gfm: true, // GitHub 风格
tables: true, //支持表格
breaks: true, //回车换成br
pedantic: false,
sanitize: true,
smartLists: true,
smartypants: false,
highlight:function (code) { //代码高亮
return hljs.highlightAuto(code).value;
}
});
function compile(){//编译渲染
$('#result').html(marked($("#content").val()));
}
var $divs = $('textarea#content, div#result');
var sync = function(e){//同步滚动
var $other = $divs.not(this).off('scroll'), other = $other.get(0);
var percentage = this.scrollTop / (this.scrollHeight - this.offsetHeight);
other.scrollTop = percentage * (other.scrollHeight - other.offsetHeight);
setTimeout( function(){
$other.on('scroll', sync );
},200);
}
$(document).ready(function(){
$divs.on('scroll', sync);
compile();//页面加载后编译一次
});
</script>
</body>
</html>
一看就懂就不需要解释了吧~~
效果预览:

// jQuery 对象和 DOM 对象以前不太清除,现在写起 jQuery 来查了下知道了, jQuery 对象是 jQuery 自己的,和原生 js 没有很大关系,它有很多简单名字的方法,如.html(). 而 DOM 对象是原生 js 的,属性和方法一大堆不好记,如 innerHTML. 所以有人写 jQuery 时会在 jQuery 对象命名时用 $ 美元符号作为前缀。
// js 中变量是否有 var 声明:在函数外,不管有没有 var 都是全局变量;在函数内,有 var 的变量时局部变量,否则是全局变量。
在线体验:https://youthlin.com/demo/marked.html
声明
- 本作品采用署名-非商业性使用-相同方式共享 4.0 国际许可协议进行许可。除非特别注明, 霖博客文章均为原创。
- 转载请保留本文(《使用 JS 预览 Markdown》)链接地址: https://youthlin.com/?p=1395
- 订阅本站:https://youthlin.com/feed/
“使用 JS 预览 Markdown”上的11条回复
markdown要多用,否则要经常查资料,现在简书上操练着。
学长求脸熟【火前刘明
并没有熟:不知道名字。
这么巧,估计也是你写这个博文那时候左右,我也挂我博客上一个,来来来,拼一下效果:http://he.xcy.me/user/themes/xcyam/assets/md2html.html
CSS 很漂亮,不过我发现:
1. 输入时结果会随着按键闪动
2. 不识别有序列表
3. 代码没有高亮
4. 我这里写的还有同步滚动/Web自适应哦
test case:
#Hello, World 段落 ## 二级标题 >引用 代码: ``` System.out.println("Hello"); ``` - 列表1 - 列表2 1. 有序1 2. 有序2 段落段落末尾两格 换行1 输入闪动确切意思没懂。因为是实时改写内容来呈现效果,自然会闪动呀
2 识别有序列表,可能是从外观样式看不出来罢了。你可以双击效果文字使它显示HTML源标标记(设置的一个隐藏开关)
3 代码确实不高亮,这样可以减小Javascript文件大小,适合放置于自己博客上
4 自适应确实不太会,但是我也有考量,我的想法是宽度100%,上下分隔用比例,当为手机等不同长宽比显示时可以较好显现视口,用chrome仿真屏幕看没问题。自动滚动上也是最简方案,当效果呈现区内容较多后在MD里继续输入则效果区总是滚动至最底层来显示新输入内容
嗯嗯 这样说来你这个真的很棒哦!双击显示源代码这个赞 我都没发现
你下次来还会发现另一点![[/呲牙]](https://youthlin.com/wp-content/themes/twentytwenty-child/images/smilies/呲牙.gif)
指正个鬼啊,根本不能评论![[/抠鼻]](https://youthlin.com/wp-content/themes/twentytwenty-child/images/smilies/抠鼻.gif)
啊。我博客没有评论功能。但是我可以霸占你的评论区啊,你看,你给我的评论我不是可以在这里给你回复。